Rien de bien fou dans cet article, on va utiliser un Arduino pour piloter :
- Un bargraphe de 5 LEDs, qui sera parfait pour mimer l’animation de la bouche quand le robot parlera
- Un Led blanche puissante, j’en utiliserai 2 pour les phares
- Un buzzer, qui permettra à la partie électronique d’émettre des sons facilement, sans remonter par le « cerveau »
- Des interrupteurs, qui permettront d’intéragir de façon basique avec le robot (activation d’un mode spécifique, répondre à des questions, mise en veille… à voir)
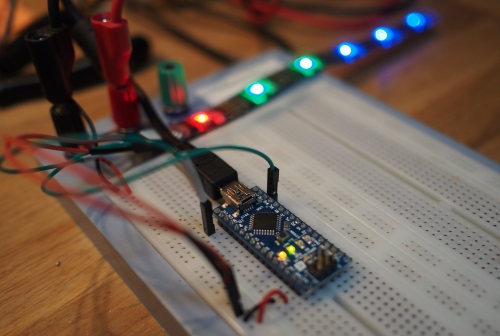
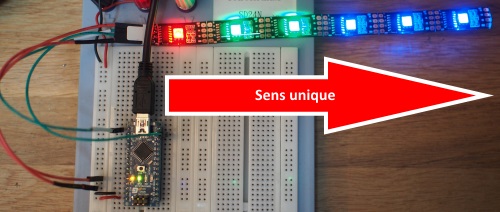
J’ai trouvé le bargraphe sur ebay, il n’est pas cher et conviendra parfaitement pour ce que je compte en faire. Ceux que j’avais testés précédemment étaient constitués de 10 LEDs disposées verticalement. Celui-ci n’en contient que 5 et sont disposées horizontalement. Les specs indiquent un courant direct de 20mA, et une chute de tension de 2.4V pour les LEDs jaune. Chaque LED du bargraphe est connectée à une sortie digitiale de l’Arduino, suivi d’une résistance (130 Ohms environ).
Les LEDs utilisées pour les phares sont des LEDs blanches assez puissantes (dispos ici) (3.5V, 20 mA). Elles ne tirent pas trop de courant, les 20mA correspondent à ce que peut délivrer sans problème une sortie digitale d’Arduino, je ferai donc l’impasse sur le transistor pour piloter ces LEDs de « puissance ». Ici on prévoira une résistance de 100 Ohms environ (je mesure une intensité de 12 mA, très bien). Par défaut les pins digitaux d’un Arduino sont configurés en INPUT, il faut bien penser à les déclarer en OUTPUT, sinon le comportement ne sera pas celui attendu (lumière très faible lors de mes tests).
Le buzzer vient de chez Banggood également. Il se connecte sur une sortie digitale. J’ai ajouté une petite résistance par sécurité (environ 30 Ohms) pour ne pas dépasser les 20 mA préconisés pour le Arduino (je mesure une intensité max de 10 mA). Côté code, je n’ai rien inventé et j’ai utilisé ce qui est décrit dans cet instructable. Cette approche n’utilise pas la fonction tone() disponible sur la plateforme Arduino, qui impose quelques contraintes (utilisable sur une seule sortie en même temps et interfère avec les sorties PWM de l’Arduino).
Enfin, la connexion d’un interrupteur sur une entrée digitale de l’Arduino est très basique, à une subtilité près : quand l’interrupteur est ouvert, on ne peut pas laisser l’entrée digitale flottante (l’état serait instable, oscillant aléatoirement entre HIGH et LOW). On doit donc ajouter une résistance de rappel ou tirage (pull up/down resistor) qui permettra de stabiliser l’état lorsque que le bouton n’est pas pressé. Ce qu’il faut savoir, c’est que toutes les e/s digitales d’un Arduino disposent d’une résistance de tirage (pull up) interne (20 à 50 KOhms). Pour simplifier le montage, on activera donc la résistance interne de tirage pour chaque entrée digitale connectée à un bouton, et l’autre extrêmité du bouton sera liée à la masse. Quand le bouton sera pressé, l’état lu sur le pin sera donc LOW.
Pour activer la résistance de pull up :
pinMode(buttonPin, INPUT);
digitalWrite(buttonPin, HIGH); // active la resistance de tirage interne
ou directement :
pinMode(buttonPin, INPUT_PULLUP);
L’instructable disponible ici, apporte beaucoup d’informations concernant l’utilisation des boutons. Car si le câblage est simple, utiliser correctement un bouton peut nécessiter quelques ruses (debouncing, appui prolongé…).
Démonstration en vidéo (le « phare » clignote en permanence, quand on appuie sur le premier bouton, une animation sur le bargraphe est déclenchée, quand on clique sur le second bouton, le buzzer joue le French Cancan 😉 ) :